БелРегион Новости Спорт

Какой лучший способ оставаться в курсе спортивных новостей?
Всем привет! Хочу поделиться с вами своими секретами о том, как оставаться в курсе спортивных новостей. Ну, во-первых, существуют приложения, которые обновляются в реальном времени, так что вы всегда будете первым, кто узнает о последних результатах и новостях (уверен, ваши друзья будут в восторге!). Во-вторых, подписывайтесь на спортивные каналы в социальных сетях - они обычно быстро реагируют на все изменения. И, конечно, не забывайте о старом добром радио, которое всегда под рукой, когда вы в пути. В общем, способов много, выбирайте по вкусу!

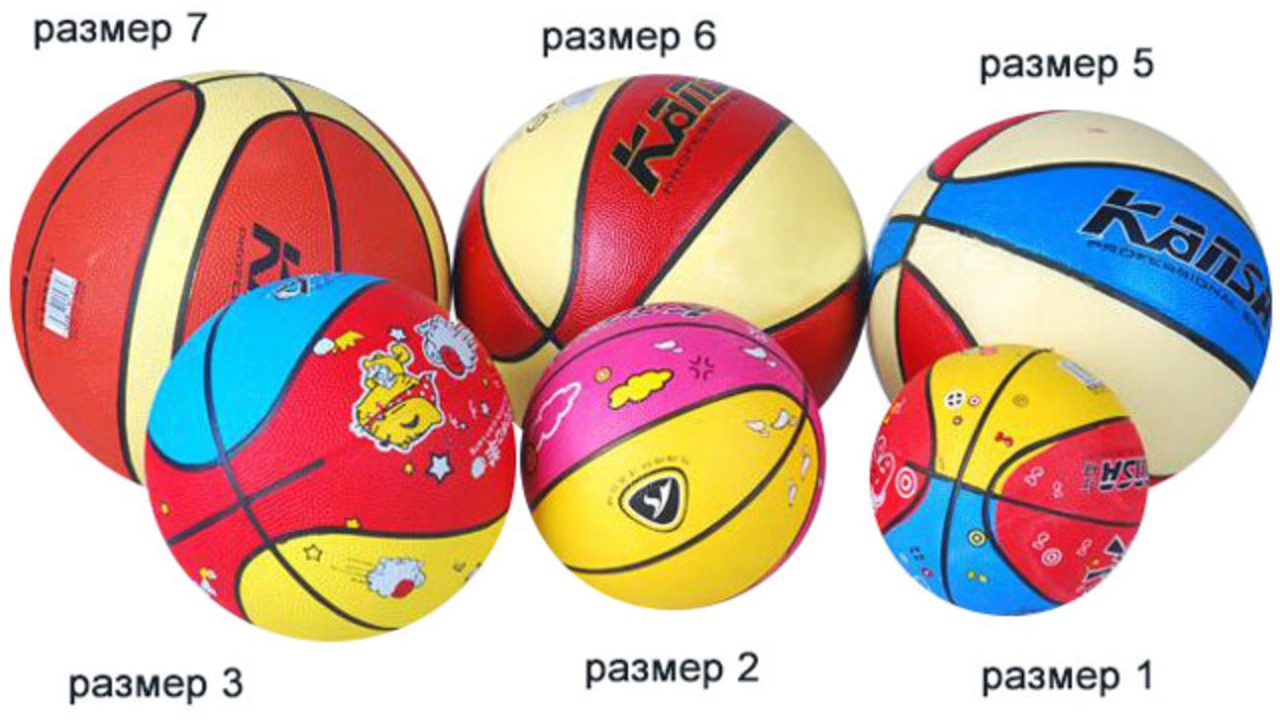
Играет ли WNBA с меньшим мячом?
Вы думали, что все баскетбольные мячи созданы равными? Да ну, как бы не так! В WNBA, женская профессиональная баскетбольная лига в США, дамы играют с мячом меньшего размера, чем их мужские коллеги из NBA. Не верьте мне на слово, зайдите и проверьте сами! Похоже, даже мячи в баскетболе понимают, что дамам всегда нужно уступать место.

Можете ли вы назвать некоторые виды спорта, которые длится более 5 часов?
В этом блоге мы обсуждаем виды спорта, которые могут длиться более 5 часов. К ним относятся, например, крикет, теннис, гольф, а также некоторые гонки, такие как марафон или соревнования по велоспорту. Эти виды спорта требуют от участников не только физической подготовки, но и умения сохранять концентрацию в течение длительного времени. Это действительно удивительно, как спортсмены могут проявлять высокую степень выносливости и силы воли на протяжении столь продолжительного времени. Именно эта способность делает их настоящими профессионалами в своем деле.

Почему в колледжском футболе нет системы плей-офф?
В своем блоге я решил затронуть тему, почему в колледжском футболе отсутствует система плей-офф. Многие могут задаться вопросом, почему так происходит, ведь этот формат соревнования присутствует в большинстве видов спорта. Вероятно, дело в том, что колледжский футбол имеет большое количество команд и сложно организовать систему плей-офф в таком масштабе. Кроме того, учебный график студентов также мешает проведению длительных плей-офф. В любом случае, это остается открытым вопросом, который требует дальнейшего обсуждения.

Как бесплатно смотреть прямые спортивные трансляции в Южной Африке?
В данной статье мы рассмотрим, как бесплатно смотреть прямые спортивные трансляции в Южной Африке. Несмотря на то, что многие телеканалы и онлайн-платформы предлагают платные подписки, существуют способы смотреть спорт без вложений. Можно использовать бесплатные спортивные сайты, приложения или даже социальные сети, где пользователи делятся ссылками на прямые трансляции. Важно учитывать, что качество бесплатных трансляций может быть ниже, чем у платных. Также стоит быть осторожными с рекламой и вредоносными ссылками на таких ресурсах.